神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:在隔离期间,作者给5岁的儿子开发了一款迷宫游戏APP,通过儿子的不断反馈,作者对APP一步步进行完善。他为大家分享了这个过程及自己的感悟。本文来自Medium,作者Changhui Xu,原文标题“Can a 5-Year-Old Be a Good Tester?”

图片来自 Unsplash | 摄影师 McKaela Lee on
你有听说过“数字原生代(digital native)”这个概念吗?
这个概念是用来指在数字时代出生并成长的一群人,比如我5岁的儿子。我的儿子从很小就知道iPad, Alexa, Google Home, Siri, Android,还有其他最新的科技。而且他在没有任何人指导的情况下,可以轻松驾驭这些产品或者软件,包括收发消息、安装和卸载新的APP。
在疫情隔离期,全家人共处一室,很多小孩子会让家长抓狂。比如我5岁的儿子就特别活跃,只有让他画画或者拼拼图的时候,家里才能安静一会儿。
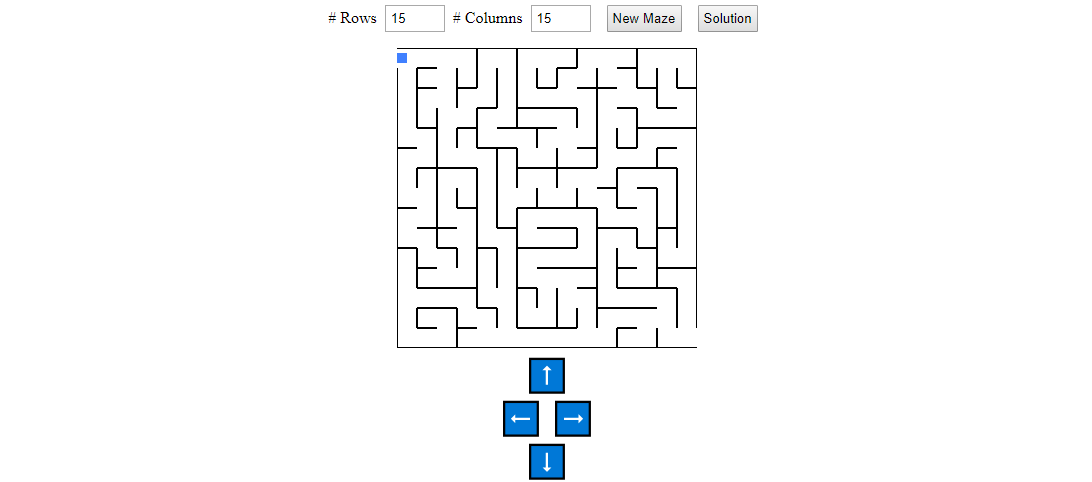
有一天,我决定用以前学过的编码给孩子做一个迷宫益智游戏。我用HTML做了一款简单的迷宫APP。APP里面会呈现一个矩形的迷宫,玩家可以按上下左右操作键来走动,然后找到出口。这款APP不像应用商店里那些游戏程序,没那么多乱七八糟的广告,很适合我儿子。后来我根据儿子的反馈将这款APP不断改进,并写了一篇心得《如何创建迷宫应用游戏》。在改进的过程中,我儿子的反馈给了我很多意想不到的启示。
一开始我让儿子在我的电脑上玩这个游戏,他很兴奋,小手在键盘上摆来摆去,很快就学会了用键盘进行操作。但是我没法让他一直霸占电脑,所以我又在iPad上装了这个游戏,让他在平板上玩。很快他就发现了问题:平板上面没有真正的键盘,操作起来很不方便。我儿子就问:“你可以给这个游戏装一个控制按钮吗?”
很快我就意识到,大多数在平板上玩的游戏都是没办法用键盘的。我问儿子:“你希望用滑动的方式控制小人吗?”
儿子说:“不喜欢,每滑动一次只能前进一步,太慢了。”
“好,那我们就做一个控制按钮。”
然后我开始在CDN链接里找图标。过了一会儿,我儿子拿着iPad问我:“你在找这些东西吗?”
我看了一下:“对!我正在找这些Emojis!”我对儿子的反应非常惊讶,他已经知道iPad上有虚拟键盘,并且知道键盘里藏着很多生动可爱的表情包。
“谢谢你给我展示这些表情符号,它们的名字叫Emojis。”我告诉儿子。各种各样的表情符号在不同的浏览器或者系统里效果会有略微不同,但是很多表情是全世界通用的。所以说,如果我用表情符号做控制按钮,那么所有人都会觉得一目了然。我按照儿子的建议做了下面这个控制按钮。

我在迷宫中设置了控制按钮,按钮的图标来自Emojis | 图片来自Medium
我从中学到了什么呢?
首先,我们在开发一款软件的时候要考虑到它的实用性。如果一款软件只能在带着鼠标和键盘的PC端使用,那么更喜欢用平板的用户就不会有机会接触这款软件了。所以在测试软件的时候,要把可用性纳入考虑,列一个清单,把所有出现的可用性问题一一解决。
其次,表情包是一个很好用的工具。现在各类平台都推出了自己的表情包,有时候我们可以用表情包表示共通的意思。想一想吧,我5岁的儿子在无人指导的情况下都知道如何使用表情包。表情包的含义全在表面,所有人看到的第一眼就知道它是什么意思。
当我的儿子越玩越熟练,他开始挑战更难更大的迷宫,这些迷宫更难走出来,也更容易犯错误。一旦他发现自己转错弯了,就要一步一步返回,直到到达正确的岔口。很快,他就对这种手动撤回厌倦了。
“爸爸,返回的过程麻烦了,你能不能让它快点返回呢?”
“我知道了,让我想想怎么解决。”
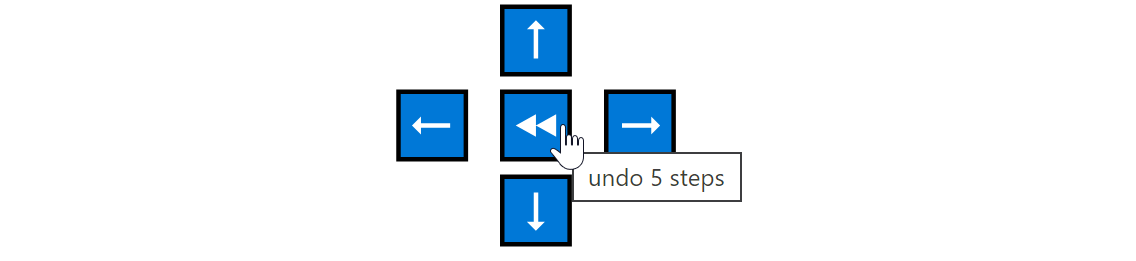
在听到儿子的这个请求之后,我添加了一个撤回按钮(如下图所示),一次性可以撤回五步。有了这个按钮,儿子可以更加大胆地尝试不同的路线,如果路线错了,他可以很快返回。对此他非常开心。

我在控制键中间加入了一个撤销按钮 | 图片来自Medium
我从这件事又学会了什么呢?
一个小小的撤回按钮就可以让用户感到满足。良好的用户体验设计(UX)可以抵消他们没有通关的沮丧感受。这就是为什么那么多开发团队都很重视用户体验测试,并且分析反馈的结果不断改进,以维持客户的忠诚度。
在我开发的这个APP里,功能非常单一,就是走迷宫。在真正的用户体验测试中,得到的数据和反馈更加复杂,也更有意义。一个优秀的用户体验设计师会帮助设计团队了解用户和产品之间的互动关系是否顺畅,也会评估影响互动效果的各类细小元素。
后来我的儿子发现,他可以自己调整迷宫的大小:他开始在“行”和“列”两栏输入各种各样的字母、符号甚至负数,但这两栏本来应该输入数字。在儿子的各类尝试下,我的APP终于不堪重负、最后奔溃了。
我5岁的儿子举着iPad向我抱怨,说迷宫游戏卡死了。
这让我想起了开发团队会遇到的经典问题:你以为用户会怎么做VS用户实际上会怎么做。我承认在这一点上是我疏忽了,我从来没有想过一个5岁的小孩会在本该输入数字的地方输入别的内容,从而把我开发的程序搞崩溃。我本来可以用滑块的方式代替手动输入数字的,只是当时没有想到。
在考虑了一下之后,我觉得还是需要让儿子看到数字(而不是滑块),因为数字可以直观地反映出一个迷宫的困难程度,让他自己做选择。所以我没有添加滑块,而是增加了一些输入验证程序,防止APP再次崩溃。
我从中学到了什么?
首先,我儿子的经历是用户体验的一部分。我们都需要了解用户和产品交互时的感受如何。在他们真正开始使用产品之前,我们永远不知道用户会以怎样的方式使用这些产品。而且,不要低估用户把程序搞崩溃的能力,一个5岁小孩就能做到这一点。
其次,我们需要控制输入的各类元素,帮助用户简化输入过程,防止输入错误。一旦出现错误,我们也应该友好地告知用户出现错误,而不是让他们面对一个瘫痪的画面。
我儿子非常痴迷数字,常常给我们“炫耀”他知道的那些天文数字:100,1000,10000000……当迷宫游戏只能输入数字而非字符之后,他决定尝试一下输入天文数字,看看会生成怎样的地图。读者大概已经猜到了,我儿子再一次把APP搞崩溃了。这个游戏的代码是我两年前写的,这个代码最多可以支持60 x 60规格的迷宫。如果超过这个规格,迷宫就会出现一行“RangeError:超过迷宫最大限度的规模????”。
面对儿子失望的小脸,我感到非常难为情。我向他保证我会修好这个问题。
在我检查了自己的旧代码之后,我发现我需要做一些优化设计:旧代码实在是太冗长了,而且还用的是递归函数。在代码课上我们常常会学递归函数,用它来解释算法的过程。但是在实际编程中,递归函数太过复杂,效果也不好。
读者可能已经在网上了解过,递归函数出现的“超出最大规模”问题可以用“尾调用优化(Tail Call Optimization)”或者“蹦床原理(Trampoline function)”来解决。但后两种工具会让你的代码越来越复杂。相反,你可以通过“for或while”语言重新写代码。
我将原始的递归函数改为迭代函数,进而大大提高了APP程序的计算能力。就算我的儿子想尝试500 x 500、600 x 600规模的迷宫,我的APP依旧可以轻松驾驭。当然,如果想要在PC端生成这样的迷宫,可能需要加载很久,花费10 MB的流量。很多情况下浏览器会因为这个原因崩溃。
我从中学到了什么?
这个例子里同时出现了产品的性能测试问题和用户体验问题。但是我觉得更值得重视的是,我们不要在现实生活中试图用课本上学的递归函数写代码。用“for或while”循环可以让我们节约时间,效果也不会差到哪里去。
我儿子玩迷宫APP的故事讲到这里就要结束了。这个5岁的小孩子现在玩得津津有味,也许之后他会发现新的问题,让我再做改进。我觉得他是一个非常优秀的小程序测评师。
从这个故事里,相信大家也体会到了数字原生代的巨大潜力。科技与他们的生活息息相关,他们对用户体验也是有一说一,好坏分明。如果能认真研究他们的心理和行为,相信我们可以创造出更棒的软件。
感谢大家花时间阅读我的文章,希望你们和孩子在家里能够和平共处。
译者:Michiko
该文章来源互联网,如有侵权请联系删除
相关文章
- 国家卫健委等10部门:推进儿童医疗卫生服务高质量发展
- 冬天里的一把火,照出别样的东北
- 文旅新探|哈尔滨:2024的北国情书
- 一图速览|2024年纪检监察工作八大任务
- 微视频 | 制胜之道
- 星火成炬 | 以冰雪之名
- 年轻人三大“脆皮”症状:记忆力下降、情绪差、免疫力下降
- 春运期间,这些人可提前购票!购票指南→
- 万千气象丨他竟然把八九千年前老祖宗用的乐器复原出来了
- 铁路新年调图,“图”的是啥?
相关图集
- 黄河河曲段进入大面积流凌期 防凌工作全面启动
- 1至11月国家铁路发送货物37.27亿吨
- 全国研考工作准备就绪 @广大考生:教育部发布最新提醒
- 突破1亿千瓦 四川水电装机规模创新纪录
- 1至11月我国电子商务持续激发消费活力
- 又一水电站建成投产 四川水电装机容量突破1亿千瓦
- 新进展+1 京港高铁雄商段正线铺轨完成
- 黑龙江发布暴雪红色预警 局地将出现超20毫米降雪
热门推荐
- 美女明星
- 幽默搞笑
- 探索图库
- 预测未来
热门图片
更多阅读
- 唐朝有一种对待罪犯的酷刑,如今年轻人却都很喜欢
- 永外革新里小区无端起火,竟然是因为这个原因
- 日本现实版的“咒乐园”,恐怖系数爆表
- 和鸟巢争地盘的泰山神庙,只因发生了这件事情
- 雷峰塔下面压着白蛇是真的?倒塌之后发现了这样的事情
- 北京灵异事件:永外革新里24号莫名起火70多次
- 一对夫妇连续害20名女性,用婴儿车装器官
- 谷歌街景惊见诡异照 教堂墓园树后躲灰脸小女孩令人毛骨悚然!
- 中国四大未解之谜:科学家毫无头绪 民间各种流言四起
- 中国出土两千年不腐女尸 为何令日本疯狂首相多次来我国索要不成
- 香港茶餐厅鬼叫餐事件 真相为何迟迟未揭秘胆小请慎入
- 6000年前什么证据可以证明外星人的存在? 令人惊叹感
- 宇宙其实是人的大脑 人脑结构为何与宇宙结构有一定联系
- 物理学四大神兽之谜 被杀之谜为何仍然需研究
- 热点新闻
- 大话社区
- 图片报道
- 1黄河河曲段进入大面积流凌期 防凌工作全面启动
- 21至11月国家铁路发送货物37.27亿吨
- 3全国研考工作准备就绪 @广大考生:教育部发布最新提醒
- 4突破1亿千瓦 四川水电装机规模创新纪录
- 51至11月我国电子商务持续激发消费活力
- 6又一水电站建成投产 四川水电装机容量突破1亿千瓦
- 7新进展+1 京港高铁雄商段正线铺轨完成
- 8黑龙江发布暴雪红色预警 局地将出现超20毫米降雪
- 9打造超级水电工程集群 这里将清洁能源送达全国
- 10明日起 黄河壶口瀑布旅游区限时免门票
- 11世界在建最长高铁桥梁进度刷新 跨京杭运河斜拉桥顺利合龙
- 12国家水网重要组成部分引汉济渭二期工程北干线今日贯通
- 13无人机送货20分钟抵达 低空试飞解锁琼州海峡物流新场景
- 14迈出关键一步!全球航司首台C919飞行模拟机启用
- 1今上午10点,济南餐饮消费券,开抢了,能减这么多
- 2零点立交转向匝道拆除接近尾声
- 3三角楼打翻 星空调色盘
- 4科技助农 土地托管 一路麦香,这就是丰收的味道!
- 5全国大部气温先升后降 中东部大范围雨雪上线
- 6“假一赔三给4双” 一些电商知假售假为何理直气壮
- 7热门款不发货、退款无渠道……盲盒消费套路深?
- 82021年我国手机上网人数为10.29亿人
- 9欺骗性收费、花式营销,云算命呼唤云监管
- 10广西一女子被多名女子群殴拖行 被三女子按倒暴打拖行
- 11待宰水牛发狂冲进餐馆顶飞男子 该男子被突如其来水牛顶伤
- 12不可思议!天津高速鸵鸟奔跑车辆纷纷避让 车流中飞奔
- 13货车车头冲出悬崖公路悬空 导航走近路,庞大车体进退两难
- 14真的吗?警方通报男子开车撞妻子岳母 一个恍惚错将油门当刹车?
